Recently we had two UI issues which could not be re-produced on any of the development machines. The issue only appeared on certain machines used by the Customer (an internal Business Unit) on Internet Explorer 8 (IE8).
- The Modal background started appearing in lines (like horizontal blinds) whenever the user scrolled.
- There was a dark gradient overlay on an image which also did not appear correctly.
The tough issue with this bug was that it could not be simulated on the development machines and with over 50 machines we tested out on, only two machines had this bug. Also one machine had the Modal background bug and the other the gradient overlay bug.
Having tight deadlines, the task of fixing the issue was handed over to the HTML agency which came back with the answer that "The affected machines do not have enough memory on their graphics cards and this is screwing up the rendering". Fair enough since it was only affecting like two known machines. But I don't have stats on how many other machines were affected since the issue was on a public facing website.
But one of our internal Front-end developers (Amit Narayan) did some research and came up with this post from rachaelarnold.com. Thanks Amit.
http://www.rachaelarnold.com/dev/archive/ie-gradient-bug-with-png-24
I'm not going to repeat what Rae Arnold has said, but the fix worked for us. Basically for repetition of a PNG 24, make sure to use a 2x2 pixel image rather than a 1x1 pixel. Voila! Small fix, but a difficult one to figure out.
See the before and after screens below. Again thanks to Amit for whipping up the examples in his spare time.
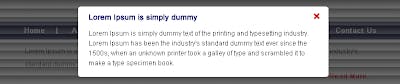
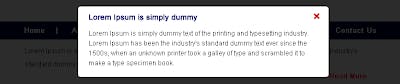
Breaking Modal Background Bug
- before -
- after -
Gradient Image Overlay Bug
- before -
- after -
This article was originally written on Google's Blogger platform and ported to Hashnode on 17 Sep 2022.